Usage Notes with ClickToFlash (Safari 5 extension)
Features:
Blocking Flash: ClickToFlash replaces every Flash element by a placeholder element (fig. 1) before the browser starts fetching the Flash content. The user can load the Flash content manually by clicking on this placeholder. Right-clicking on the placeholder reveals the usual contextual menu with two added items: 'Load Flash', which is equivalent to clicking directly on the placeholder, and 'Remove Element', which effectively removes the HTML element from the webpage. The latter is useful for getting rid of Flash ads that block access to page content. Right-clicking outside of any placeholder reveals the contextual menu item 'Load All Flash' that loads all Flash content on the active page.

Replacing Flash by HTML5 videos:
ClickToFlash is able to replace certain Flash elements by HTML5 <video> tags. The label of the placeholder is then changed accordingly, and an 'HD' prefix is added if ClickToFlash knows that the video has resolution 720p or 1080p (fig. 2). Clicking on such a placeholder loads Safari's video player. In Snow Leopard this video player features a fullscreen button (fig. 3) and uses hardware acceleration on supported Macs.



The original Flash element can still be loaded by right-clicking on the placeholder and choosing 'Load Flash', or by right-clicking the video and choosing 'Reload in Flash'.
By default, ClickToFlash will first try to replace a Flash element by a video playable natively (i.e. without any plugin) by QuickTime. It should succeed with the following Flash elements:
- YouTube videos. Both on-site and embedded videos. All YouTube videos have H.264-encoded MP4-contained sources. Resolutions in this format are Medium (< 360p, always available), 720p, 1080p, and 4K.
- Vimeo videos. Both on-site and embedded videos. All Vimeo videos have H.264-encoded sources, and most of them are in MP4 containers. A few are FLV files that Safari cannot play natively. Maximal resolution is 720p.
- Dailymotion videos. Both on-site and embedded videos. All Dailymotion videos available in 'high quality' have H.264-encoded MP4-contained sources. Maximal resolution is 720p.
- Flash objects with
<video>fallback content.
If the Perian component is installed, ClickToFlash can further replace the following elements:
- 480p YouTube videos.
- All remaining Vimeo and Dailymotion videos.
- Veoh videos. Both on-site and embedded videos (not including external videos available on Veoh's website). I was not able to find any video on Veoh with resolution higher than 360p. Contact me if you know any.
Note: Playback of nonnative codecs in Safari uses much more CPU than native playback. Moreover, if autoplay is enabled, Safari usually starts playing the video too early for smooth playback. For these reasons the feature can be disabled completely. In my casual testing, for 480p YouTube videos, playback using Perian uses on average half as much CPU as YouTube's Flash player.
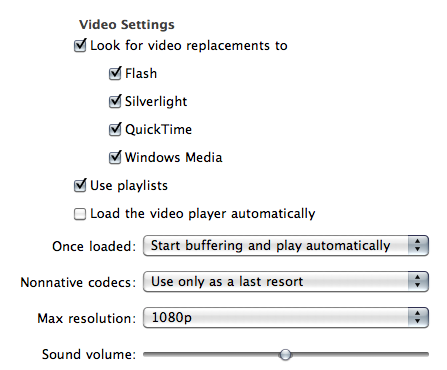
Video Settings:




Look for video replacements to Flash: If unticked, ClickToFlash does not go through the process of looking for video files to replace Flash elements. All the following options are then without effect.
Use playlists: If ticked, ClickToFlash can load whole playlists from YouTube (on-site and embedded) and the JW player into the HTML5 video player.
Load the video player automatically:
If ticked, ClickToFlash automatically replaces Flash elements by <video> tags when possible, without waiting for the user to click on a placeholder.
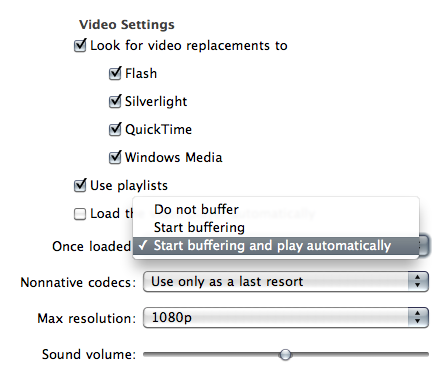
Once loaded:
Choose whether ClickToFlash creates <video> tags with the 'preload' attribute set to 'none', to 'auto', or with the 'autoplay' attribute. With the 'Do not buffer' option, the video will only start buffering when the 'Play' button is clicked.
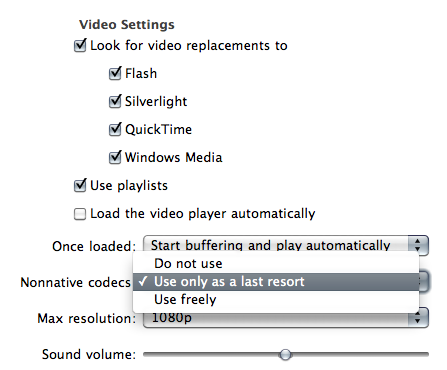
Nonnative codecs: Prescribe whether ClickToFlash considers video files that will use third-party QuickTime components to play. If 'Use only as a last resort' is selected, ClickToFlash will not load such videos unless there are no natively playable videos available. If 'Use freely' is selected, ClickToFlash will load the highest-quality video regardless of its format.
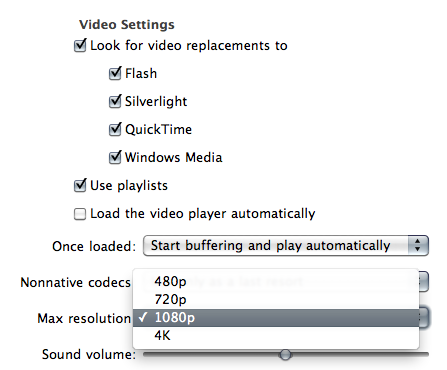
Max resolution: An upper bound on the resolutions of the videos loaded by ClickToFlash. (Because YouTube's videos are of average quality, I find that it is worth choosing the 1080p option even on a 720p screen.)
Sound volume: Sets the initial volume of videos created by ClickToFlash. Videos on the active page will also respond to this slider while playing.
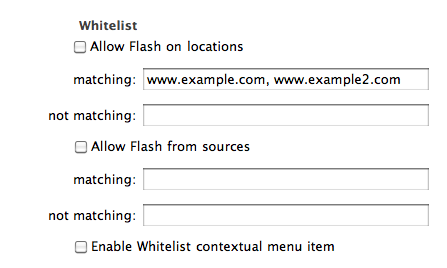
Whitelist Settings:

Location matches: Matches Flash content on pages whose URL contains one of these strings.
Source matches: Matches Flash content whose source URL contains one of these strings.
If a string is enclosed in parenthesis, it will be interpreted as a regular expression.
Enable Whitelist contextual menu item: If ticked, a new contextual menu item appears that reads 'Add Source to Whitelist' on placeholder elements and 'Add Location to Whitelist' elsewhere. When selected, a JavaScript pop-up box appears with the URL of the source or location that the user can trim before adding to the respective Whitelist. The page must be reloaded for the updated Whitelist to be applied.
Invisible Flash Settings:


Invisible Flash elements are not truly invisible but their small dimensions make it difficult for the user to locate and click their placeholders. Because they are not meant to be seen, such objects usually have important behind-the-scene functions, and not allowing them to load may cripple the functionality of some pages. A common effect of invisible elements is the message Please install Flash player being displayed instead of the expected Flash content: this happens because an invisible Flash element whose function is to replace this message by the Flash content failed to load. In such cases, allowing invisible elements (or adding their source to the whitelist) is required to even have the possibility to access the main content. The size of these control elements is usually 1x1 px (the minimum allowed size), but some websites use control elements up to 8x8 px in size.
Other Settings:


sIFR Text: sIFR is a pre-CSS3 technology for displaying advanced typography on the web. It uses JavaScript to replace some text elements on the page by text-mimicking Flash elements. Choose 'Show text only' to disable this process and display the original HTML text.